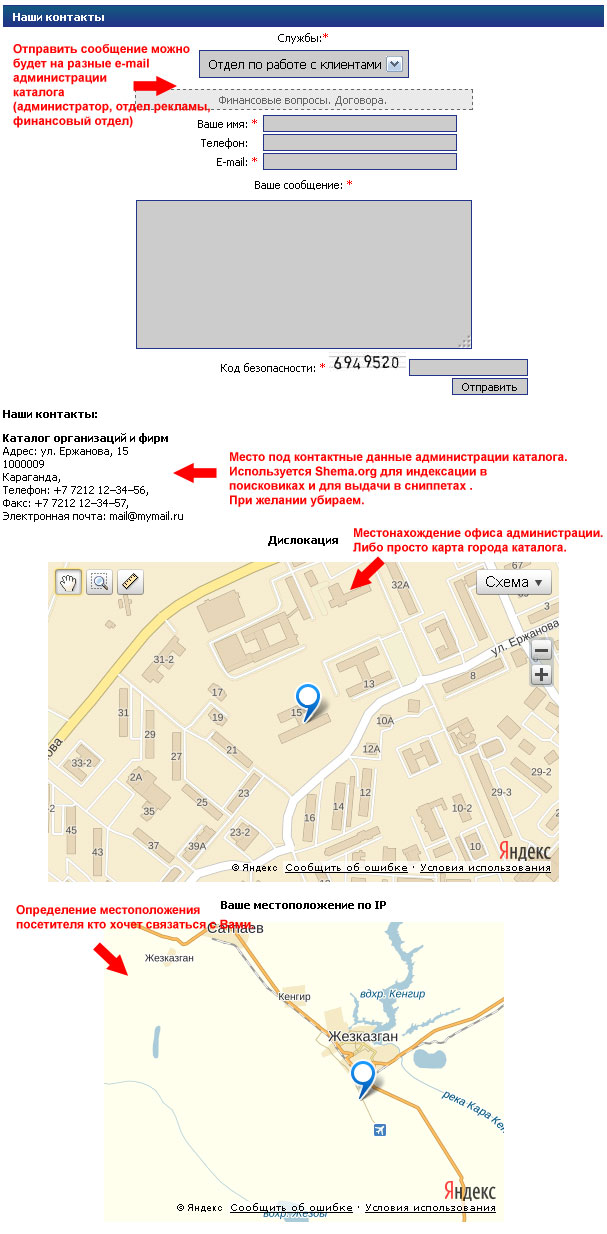
Шаблоны. Наши контакты
Для размещения контактной иформации администрации каталога используется шаблон contact.tpl

В шаблоне разрешается использование только HTML и специальных тегов:
*security* - выводит код безопасности
*dir_to_main* - URL полный путь, где установлен каталог, переменная $def_mainlocation
В шаблоне есть возможность использования рисунков, для этого можно использовать тег *path_to_images*, например:
<img src=*path_to_images*/images.gif>
<span itemprop="name"><b>Каталог организаций и фирм</b></span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">ул. Ержанова, 15</span><br>
<span itemprop="postalCode"> 1000009</span><br>
<span itemprop="addressLocality">Караганда,</span>
</div><br>
Телефон: <span itemprop="telephone">+7 7212 12–34–56,</span><br>
Факс: <span itemprop="faxNumber">+7 7212 12–34–57,</span><br>
Электронная почта: <span itemprop="email">mail@mymail.ru</span>
</div>
Для трансляции местоположения офиса на Яндекс.Карте в шаблоне отвечает код:
<div id="ymap" class="border_maps" style="width:85%;height:320px; padding: 5px; margin: 5px;"></div>
Координаты задаются в java скрипте:
<script src="http://api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init); function init () {
var myMap = new ymaps.Map("ymap",
{ center: [49.796295, 73.083709], // координаты центра карты определить здесь http://api.yandex.ru/maps/tools/getlonglat/
zoom: 16, // коэффициент масштабирования
type: 'yandex#map' // тип карты
}),
myPlacemark = new ymaps.Placemark([49.796295, 73.083709], {
// координаты объекта
// Свойства iconContent: '' },
{ // Опции preset: 'twirl#blueStretchyIcon' // иконка растягивается под контент });
// Добавляем метку на карту
myMap.geoObjects.add(myPlacemark);
myMap.controls .add('typeSelector')
.add('smallZoomControl', { right: 5, top: 75 })
.add('mapTools'); }
</script>
За вывод в шаблоне местоположения посетителя каталога отвечает код:
<div id="map" style="width:400px; height:300px"></div>